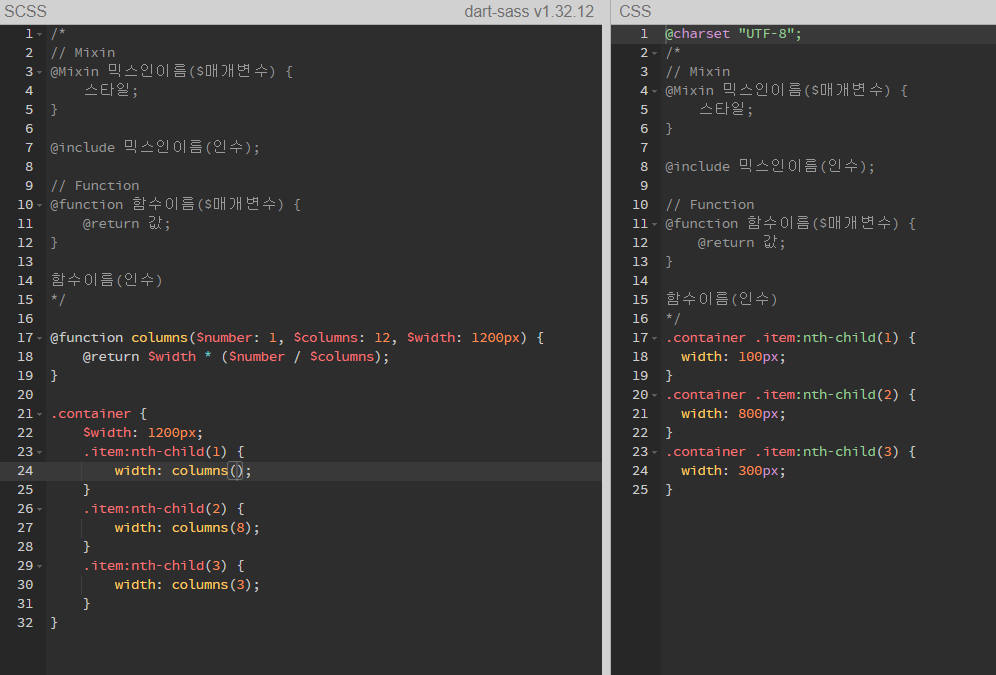
함수(Functions)
자신의 함수를 정의하여 사용할 수 있음.
함수와 Mixin은 거의 유사하지만 반환되는 내용이 다름.
Mixin은 지정한 스타일을 반환하는 반면
함수는 보통 연상된 특정 값을 @return 지시어를 통해 반환됨.

함수는 @include 같은 별도의 지시어 없이 사용하기 때문에 내가 지정한 함수와 내장 함수의 이름이 충동할 수 있음.
내가 지정한 함수에는 별도의 접두어를 붙여주는 것이 좋음.(ex. red() -> extract-red())
-
조건과 반복(control Directives / Expressions)
if(함수)
조건의 값(true, false)에 따라 두 개의 표현식 중 하나만 반환.

@if(지시어)
@if 지시어는 조건에 따른 분기 처리가 가능하며 if 문과 유사함.
같이 사용할 수 있는 지시어는 @else, if 가 있음.


-
반복문
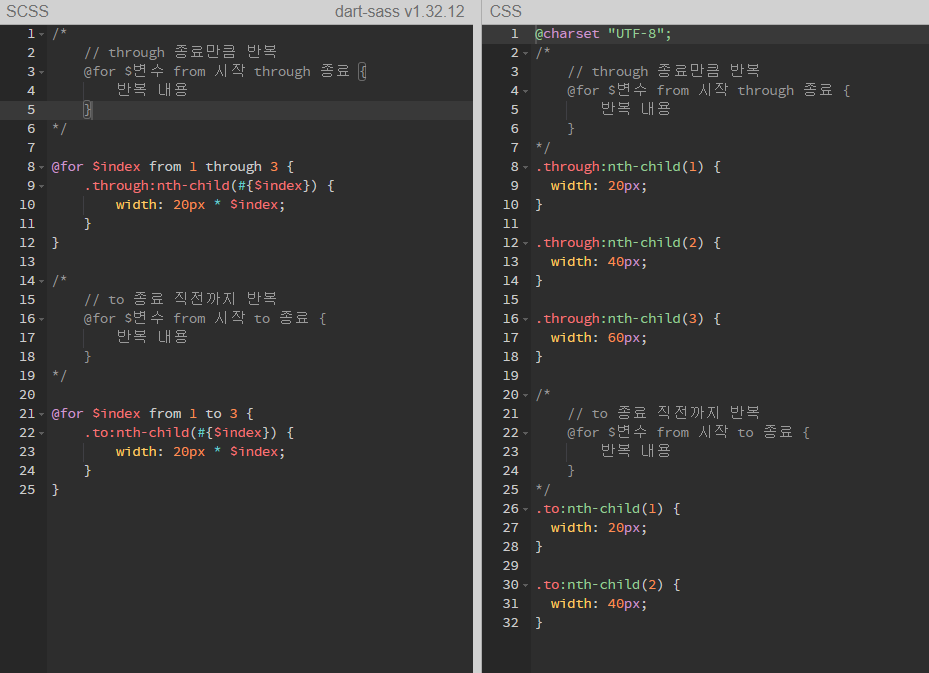
@for
@for는 스타일을 반복적으로 출력. for문과 유사.
@for 는 @through 를 사용하는 형식과 to 를 사용하는 형식으로 나뉨.

@each
@each 는 List와 Map 데이터를 반복할 때 사용. for in 문과 유사.


@while
@while 은 조건이 false 로 평가될 때까지 내요을 반복함. 무한 루프에 빠질 수 있음.

'::public > HTML & CSS(SCSS)' 카테고리의 다른 글
| CSS - hover 효과 사이트. (0) | 2021.08.19 |
|---|---|
| SCSS - 내장 함수 (0) | 2021.08.03 |
| SCSS - 확장 (0) | 2021.08.02 |
| SCSS - 재활용 (0) | 2021.08.02 |
| SCSS - 연산 (0) | 2021.08.02 |

