변수(Variables)
반복적으로 사용되는 값을 변수로 지정 가능.
변수 이름 앞에는 항상 $를 붙임.
$변수이름: 속성값;

-
변수 재 할당(Variables Reassignment)

-
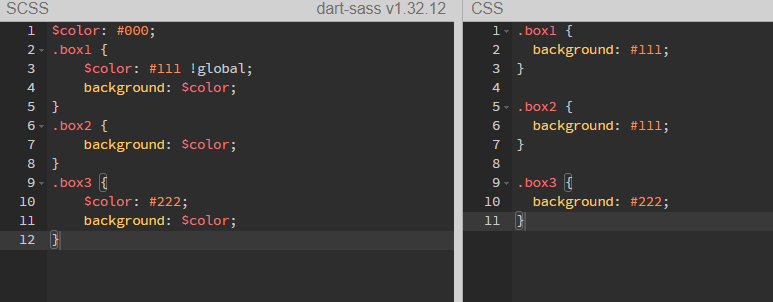
!global (전역 설정)
!global 플래그를 사용하면 변수의 유효범위를 전역(Global)로 설정 할 수 있음.

-
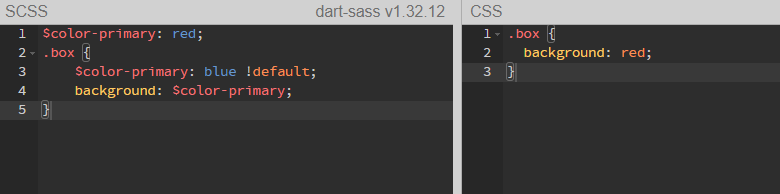
!default (초기값 설정)
!default 플래그는 할당되지 않은 변수의 초기값을 설정.
할당되어 있는 변수가 있다면 변수가 기존 할당 값을 사용함.(기존 변수가 있을 경우는 현재 설정 값은 사용하지 않겠다는 의미)


-
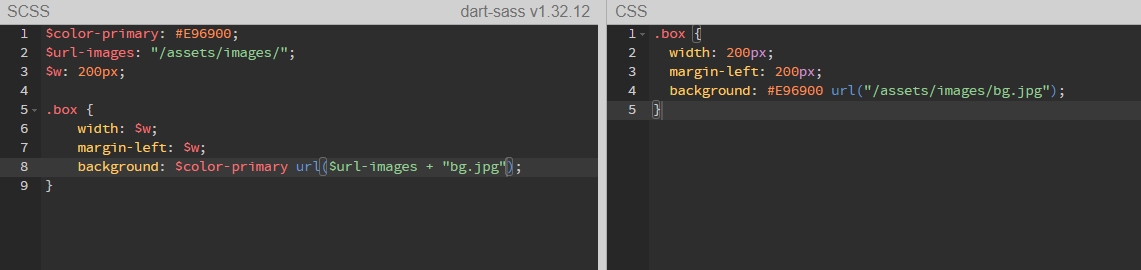
#{} (문자 보간)
${} 를 이용해서 코드의 어디든지 변수 값을 넣을 수 있음.
*내장 함수 unquote() 는 문자에서 따옴표를 제거함.

'::public > HTML & CSS(SCSS)' 카테고리의 다른 글
| SCSS - 파일 분할(Partials) (0) | 2021.08.02 |
|---|---|
| SCSS - 가져오기(import) (0) | 2021.08.02 |
| SCSS - 중첩 (0) | 2021.07.02 |
| SCSS - 데이터 종류 (0) | 2021.07.02 |
| SCSS - 주석 (0) | 2021.07.02 |


